html - I want to close other opened panel when one is expanded and other section will be closed - Stack Overflow

HubSpot Community - Accordion Works in Pages built with Design Tools builder but not Landing Page builder - HubSpot Community

Storybook sidebar navigation: aria-expanded should be on button, not parent · Issue #18346 · storybookjs/storybook · GitHub










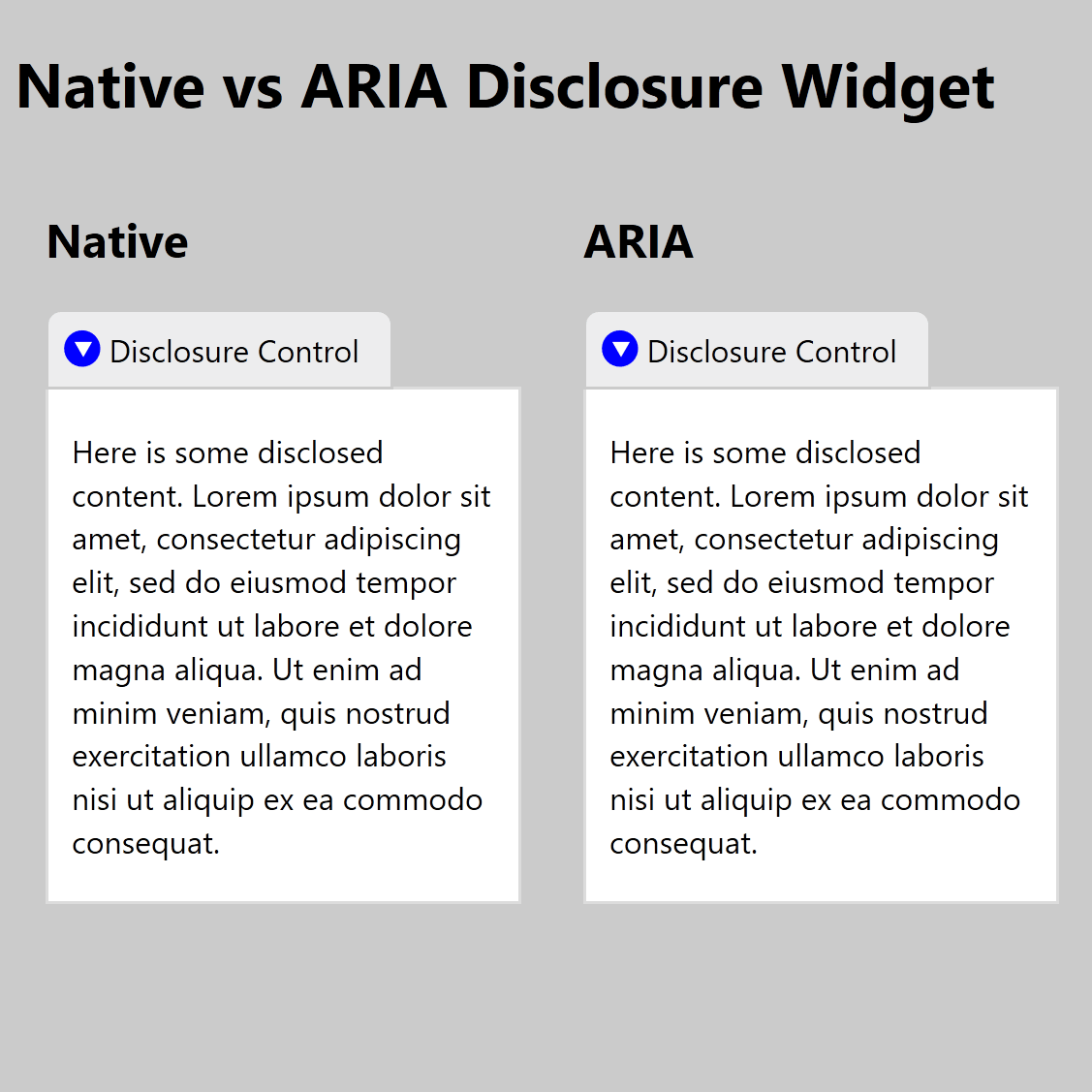
![Open <details> gets "aria-expanded" attribute twice [#2318421] | Drupal.org Open <details> gets "aria-expanded" attribute twice [#2318421] | Drupal.org](https://www.drupal.org/files/issues/removing-aria-duplication.png)